Dropdown
A Dropdown is used to select a value from a list.
In order to add a Dropdown drag the shape from the Form Toolbox onto the Form and drop it at the desired location.

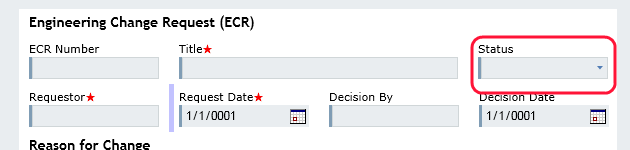
Sample Dropdown
Properties
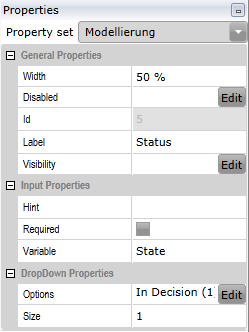
This Element utilizes beside the General Element Properties the following properties:

Input Parameters
Hint |
A hint for the user, what to input. Hints are usually shown as tooltips if the user moves the mouse over the element or as error message if the user inputs invalid data |
Required |
Specify, if the input is required or not. A form may only be submitted if all required inputs have been made. |
VariableName |
The name of the variable, where the input will be stored in or where the preset value will be taken from. |
Options |
Specify the source, where the options are taken from. |
Size |
The Size of the Element. If 1 it will be shown as Combo Box, if >1 it will be shown as selectable list box. |
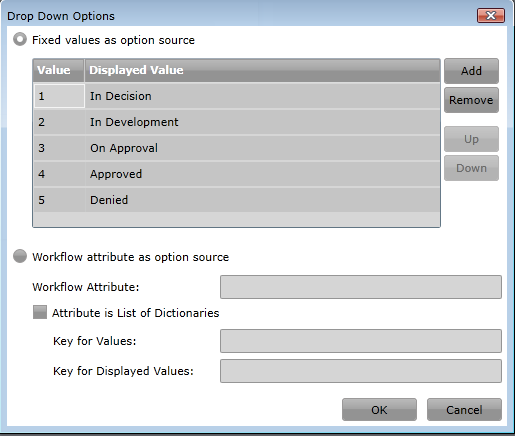
Drop Down Options
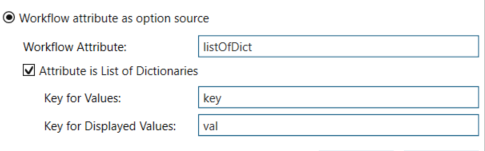
The user can choose between fixed values or a workflow attribute as option source.
The workflow attribute is defined as a standalone global variable and not as part of the form variable.

Examples for workflow attribute as option source:
a)
list = ["Hello","World"] →

b)
listOfDict = [{"key":"a","val":"Hello"},{"key":"b","val":"World"}] →